Soft control
Interaction Design
2020 - DAE - NETHERLANDS
Humans love their tools. Years of interractions; from buttons to touch screens and mind controlled devices, those transition allow us to have different understanding of the world.
Today our bodies are in a passive state, we depends on technologies. We lost meaning in our daily interactions. Soft control is looking into bringing a primitive state of interactions to regenerate intuitions. The process is based on an observation of ancestral behaviours and translating them into contempory interactions and needs.
The collection of products propose low-tech interfaces for high-tech devices which keep the user engaged in his interraction.
Today our bodies are in a passive state, we depends on technologies. We lost meaning in our daily interactions. Soft control is looking into bringing a primitive state of interactions to regenerate intuitions. The process is based on an observation of ancestral behaviours and translating them into contempory interactions and needs.
The collection of products propose low-tech interfaces for high-tech devices which keep the user engaged in his interraction.




︎︎︎ Concept Visualisation
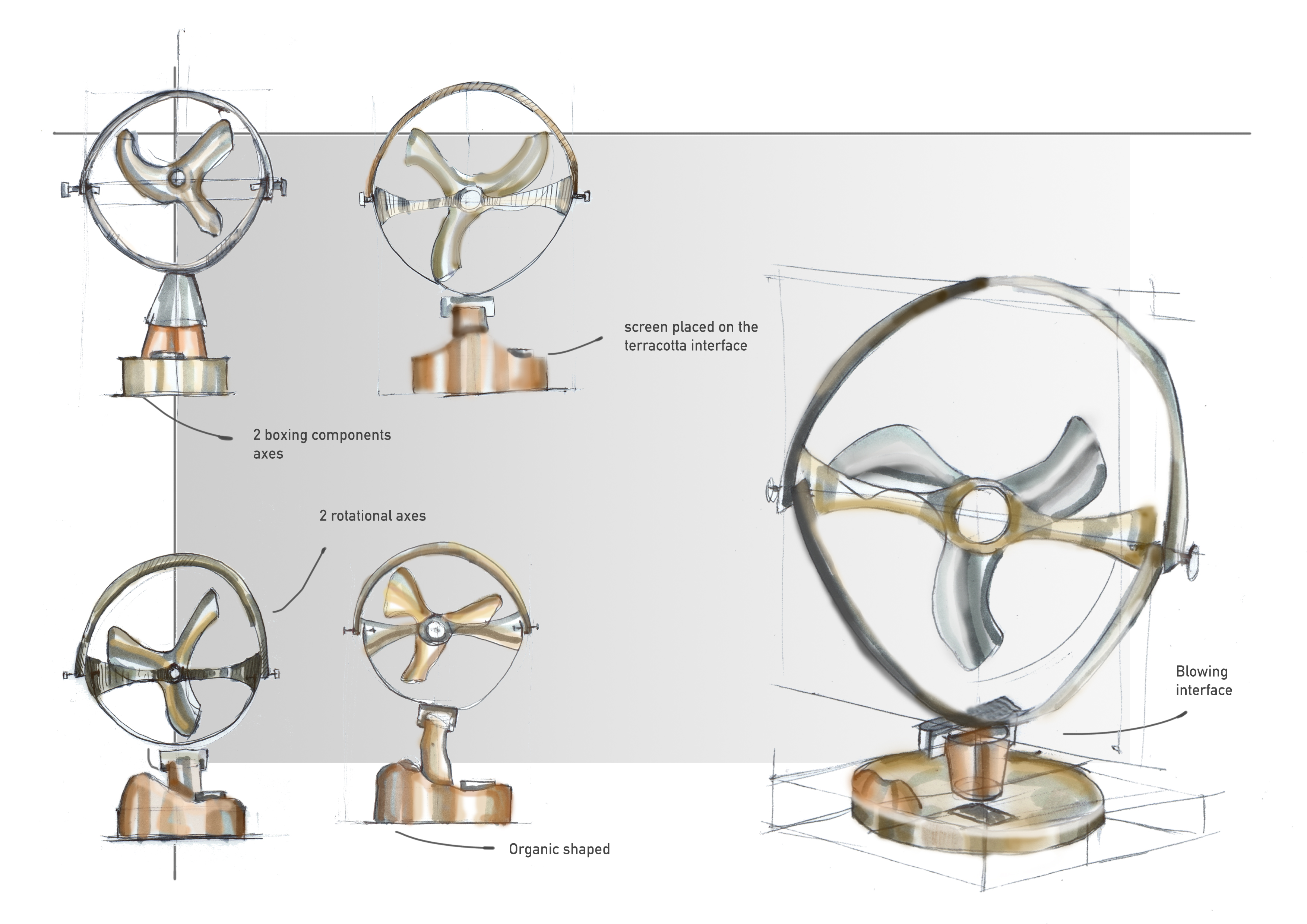
︎ Frugal, minimal, and essential where key words of my sketching process. While sketching I realised that I should avoid sharp angles and undustrial shapes and stick to the essence, a circle. This shape was carried over the product range: a fan with a blowing interface, a nomadic stove and a lamp with a friction generated activation.
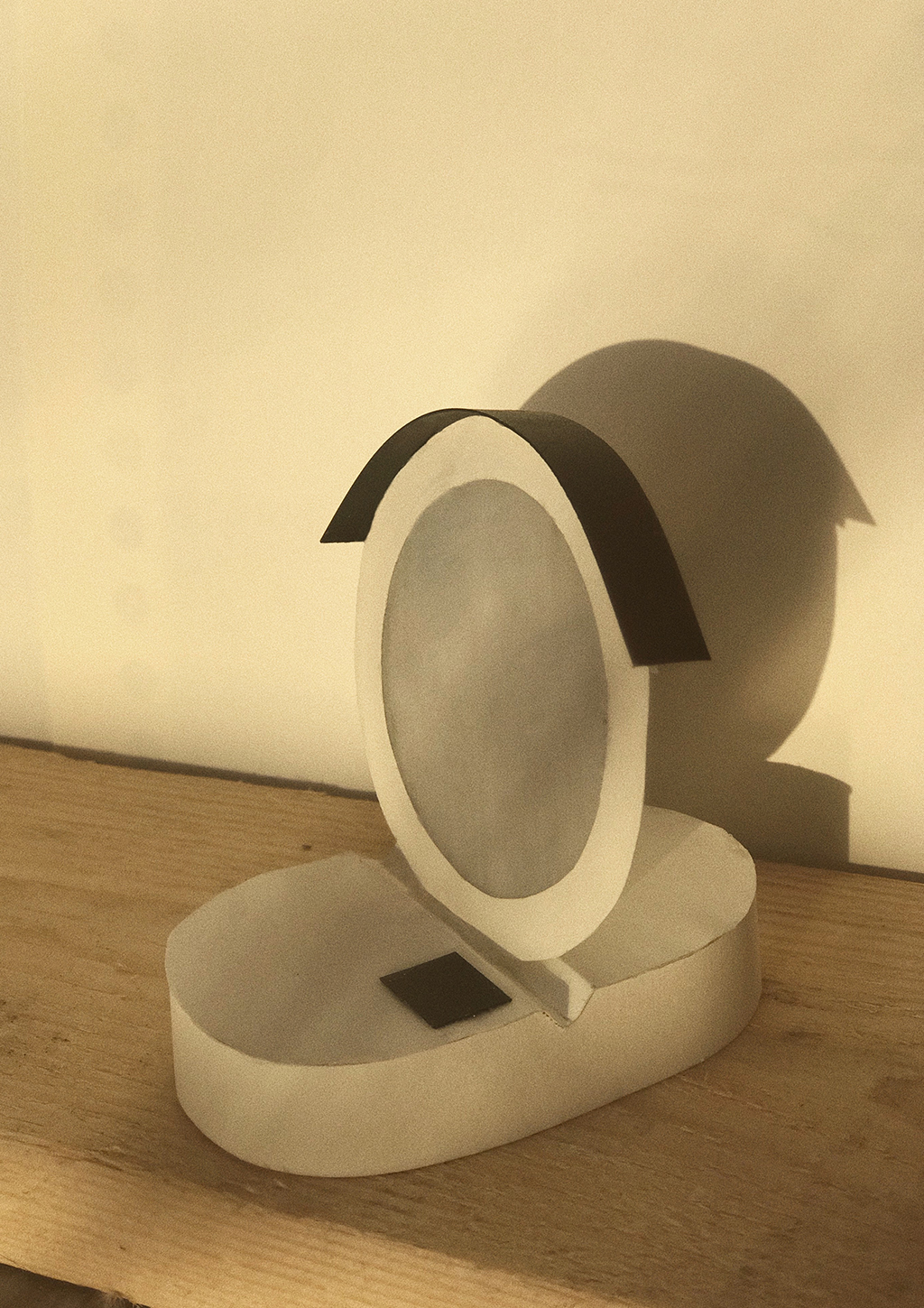
Making paper models raised the challenge on how I could integrate the display to the products.





︎︎︎ Ideation process



︎︎︎ Product photos




︎︎︎ CMF proposal and 3D renderings
The interaction is based on a lullaby system inspired by how the prehistoric cave man was interracting with fire. Input generated by users is translated into an intensity communicated throught a diplay to control the product settings. once activated it will slowely turn off after a certain time just as fire. This trigger the user more to bring input and keep an eye on the time usage.


















































︎︎︎ Interface system